Fulfilling this year’s topic “Reuse, Reduce, Recycle” we searched for some old, used stuff and found three things: An old teddy to reuse, a shopworn MP3-Player to recycle and finally (to reduce the amount of junk in our homes ;-)) an unused step machine, but what to do with those parts? Our first thoughts were “everybody likes music, everybody loves teddies and of course everybody would go crazy seeing his teddy dancing to his favourite music while motivating him with a step machine”. So our idea was born, a music playing teddy or as we named it: “DJ Teddy”. Some additional special effects should allow it to become the perfect entertainer on every party. In the end the final result surprised us and I promise, it will surprise you, too, but more on this later. The next step was brainstorming our idea and designing a first concept.
Concept
The mp3 player should be controlled by interactions with our teddy. For keeping the handling nice and easy, we had to focus on the basic functions “next”, “previous”, “change volume” and “play/pause”. The head is the main part of controlling.
By pressing an ear you can switch to the next or previous song. We kept the standard order of the buttons, so that left ear means previous and right ear next song. To play or pause the music you need to push his nose. The eyes should be LEDs displaying the current playing status. When music is played they become green, when the music stops they glow red. DJ Teddy’s belly button is misused to change the volume by turning it. In order to make it a real party gadget, we added the ability to dance to music by moving his arms and a heart that blinks to your steps on the step machine! The music comes out of his feet. Let’s see how we realised it.
Realisation
Step 1: Preparing the teddy
First of all we needed to cut our teddy into pieces and rip the inside out. That sounds cruel and yes, it was! Our beloved teddy transformed into some dead parts of cloth. We took off the legs, the arms, the head and the ears, so that we could fill it with electronic and wires.
Step 2: Hacking the MP3 player
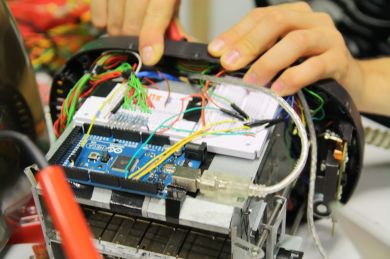
This step was the most complicated and took us a lot of time. After we removed the casing and mechanical buttons, there were two possibilities to control the MP3 player:
- Connect two wires to a mechanical button and solder them to a button at the mp3 player to bridge it. Then connect the arduino to the mechanical button to read when it is pressed. Repeat this for each button on the mp3 player. Now the arduino recognizes when a button is pressed and is able to handle this information in its program in order to light the eyes and move the arms.
- This time instead of mechanical buttons we use transistors as electronic switches. We connect each of the MP3 player’s buttons to a transistor that is controlled by our arduino. The microcontroller is now able to “push” the buttons by switching the transistor with a controlling signal. Mechanical buttons are only needed to get the user’s input.
In the first possibility the music would be controlled by mechanical buttons and not by the arduino, that’s why we wanted to use the second one. The advantage here is that the program decides how to handle the inputs and when to push the buttons at the MP3 player.
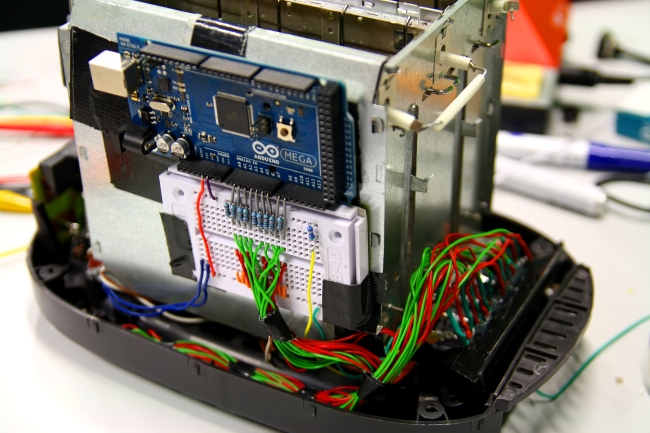
In the following picture you can see the circuit for one single mp3 player button. Again we need to bridge the button with two wires (1). The red wire goes to the arduino’s 5V pin, the black one to the transistor (2). Because this is a NPN transistor, we have to connect it to ground. Finally the blue wire goes out of pin 13 (3), which we defined as a digital output pin, over a resistor into the transistor’s base and works as a control signal. To push the button our program just needs to write a digital “HIGH” to pin 13. As long as there is a HIGH signal at the transistor’s base, the mp3 player button is pressed. To release it, we have to write “LOW” to pin 13.
Unfortunately, we killed two MP3 players with this circuit and lost a lot of time. We had to start from the beginning again and again, so that we finally decided to use possibility 1.
Step 3: Make it move, add LEDs and integrate loudspeakers
Now we replaced the eyes with LEDs to display the playing status as I described at the beginning. Our program listens to the nose-play-button, so that it knows when the music is playing. Using two RGB-LEDs we can change the colour as we want to. More difficult was the construction to allow DJ Teddy to move his arms. A hemisphere of plastic fills the teddy’s chest. In it there is a servo with strings connected to the arms. When the servo rotates, the strings of each arm are pulled alternately, so that the arms move up and down.
Then we connected little loudspeakers (taken from a radio) to a 3.5 mm phone connector that fits into the player’s headphones plug. At this point the music volume was very low, even on the maximum setting. That’s why we disassembled some old loudspeakers with an integrated amplifier, which we built into the teddy’s stomach.
To sum up DJ Teddy’s condition:
- Buttons in the ears and in the nose
- RGB-LEDs in the eyes
- Plastic hemisphere with a servo in the chest
- Strings in the arms
- An amplifier in the stomach
- Loudspeakers in the feet
What is missing? Right! Literally the heart of our teddy.
Step 4: Let the heart glow by using the step machine
As mentioned earlier, we wanted to use a step machine that makes our heart glow. Therefore we used a sliding potentiometer which changes the resistance when someone pushes down the right or the left side of the step machine. The arduino reads the values as an analog input and dims or lights red LEDs which are arranged in a heart shape.
Presentation
In the end we only had to reassemble the whole package and… oh wait, the time is gone! As I told you in step 2, we spent a lot of time killing mp3 players. Now we had to present our project and it looked horrible. It worked, but it looked like a teddy dying in a car accident with his entrails scattered all over the table. So we came up with an idea: “It’s not a bug, it’s a feature”. When it was our turn to present our project, we told the audience DJ Teddy died and came back as… Teddy Zombie! Cloth organs, ketchup blood and a giant saw helped us to sell our project as a successfully finished zombie project.
Lessons learned:
- Never give up your project
- Zombie teddies still smile
Video


















 The logic the Arduino Mega runs is declared in our program written in C, which turned out to be around 600 lines of code. One of our program’s responsibility is to transfer the recognized notes, instrument, and loop sound into MIDI signals and send them to an audio program on a PC connected via USB.
The logic the Arduino Mega runs is declared in our program written in C, which turned out to be around 600 lines of code. One of our program’s responsibility is to transfer the recognized notes, instrument, and loop sound into MIDI signals and send them to an audio program on a PC connected via USB.